Creación de una style guide para apps

Creación de una style guide para apps

Aprende a documentar y crear una style guide con Sketch u otro software de diseño UI
Uno de los elementos claves para el diseño de aplicaciones móviles es la style guide o guía de estilo visual, que sirve como documentación y guía para todos los equipos involucrados en la creación de la app, especialmente los programadores que deben implementar los diseños. En este curso aprenderás a crear una style guide paso a paso para que no solo se vea bien sino que también sea altamente funcional.
Christian Vizcarra —Product Designer y profesor del curso Diseño de una aplicación móvil— tiene más de 9 años creando productos digitales, siendo reconocido por CSS Design awards, Behance y Awwwards, y en este curso te enseñará a documentar, comunicar y exportar todos los componentes para crear una style guide profesional.

¿Qué incluye este curso?
TABLA DE CONTENIDOS DEL CURSO
-
U1¡Hola!
-
U2Introducción
-
U3Elementos dentro del style guide
-
U4Aplicando un style guide
-
PFProyecto final
Primero conocerás a Christian, su trayectoria profesional, su experiencia creando productos digitales y el objetivo de su curso, la creación de style guides para aplicaciones móviles.
Verás qué es una style guide, para qué sirve y por qué es tan importante a la hora de crear una experiencia digital web o en una aplicación. También, verás qué es un UI Kit, para qué sirve, sus características y las diferencias que tiene con la guía de estilo visual que crearás en este curso. Finalizarás la primera unidad viendo ejemplos de buenas prácticas para construir tu manual.
Seguidamente, repasarás todos los elementos que componen una style guide, aprenderás a definirlas, documentarlas y exportarlas. Empezarás por los símbolos: cómo crearlos y su importancia; y continuarás por el layout, el grid, los tipos de espacios que existen y los colores.
Después te detendrás en la tipografía, aprendiendo sobre las jerarquías, cómo documentar tamaños, pesos, estilos y todo lo necesario para generar consistencia en tu producto digital.
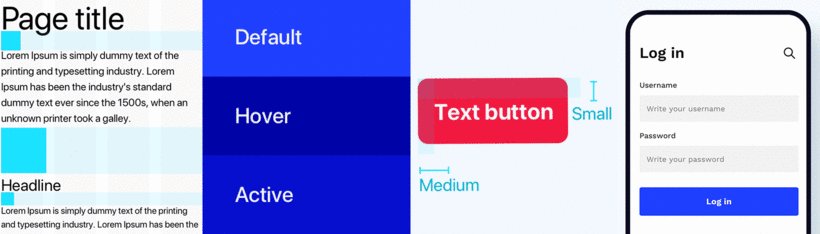
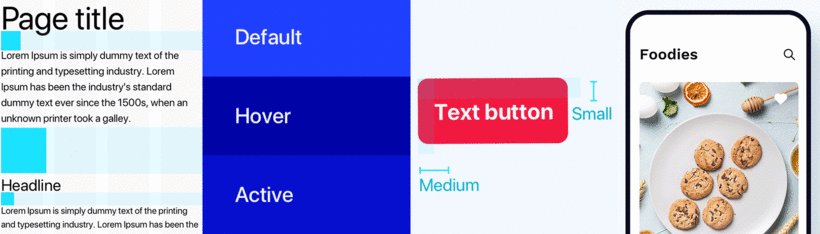
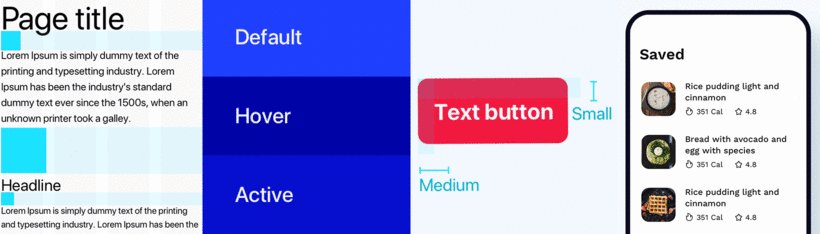
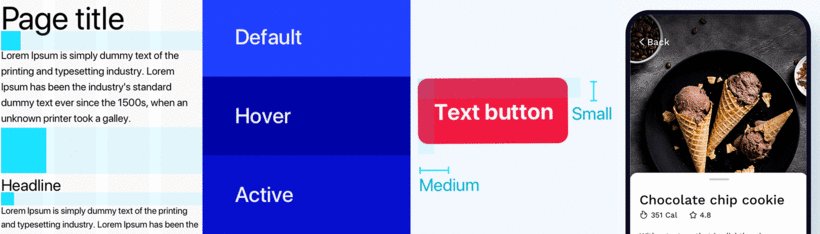
Verás cómo crear iconos y cuál debe ser el proceso correcto para documentar la iconografía de tu proyecto. Además, entenderás cómo documentar los componentes UI: botones, formularios, cards, entre otros.
Para finalizar, aprenderás a aplicar una style guide ya creada a un nuevo producto y a exportar los assets para los programadores.
¿Cuál es el proyecto del curso?
Crearás una style guide para una aplicación móvil.

¿A quién está dirigido?
A diseñadores principiantes, UI/UX juniors y a toda persona interesada en el diseño y que esté involucrada en la creación de un producto digital.
Requisitos
Necesitarás conocimientos básicos de diseño web y aplicaciones móviles, y manejo básico de Sketch u otra aplicación de diseño de experiencias interactivas web o de apps.
Sobre los materiales, necesitarás una computadora con Sketch (recuerda que Sketch solo funciona con Apple) u otros programas de diseño como Figma, InVision, Adobe XD (estos 3 funcionan en Windows y Apple), entre otros.

757
1.1 GB
