Introducción a Design Systems con Figma

Introducción a Design Systems con Figma

Aprende a crear sistemas de diseño que respondan a las necesidades de tus usuarios
Detrás de cada interfaz hay una serie de detalles aparentemente invisibles que pueden determinar la dirección de tu marca, empresa o producto. Al incorporar las herramientas de Design Systems en tu proyecto, podrás asegurarte de que tu interfaz sea compatible entre todos los miembros de tu equipo y que funcione de manera intuitiva.
En este curso, Javier “Simón” Cuello, diseñador especializado en experiencias de usuario, te ayudará a construir la interfaz de un sitio web, de forma organizada, coherente y consistente, que satisfaga las necesidades reales de tus usuarios y clientes.
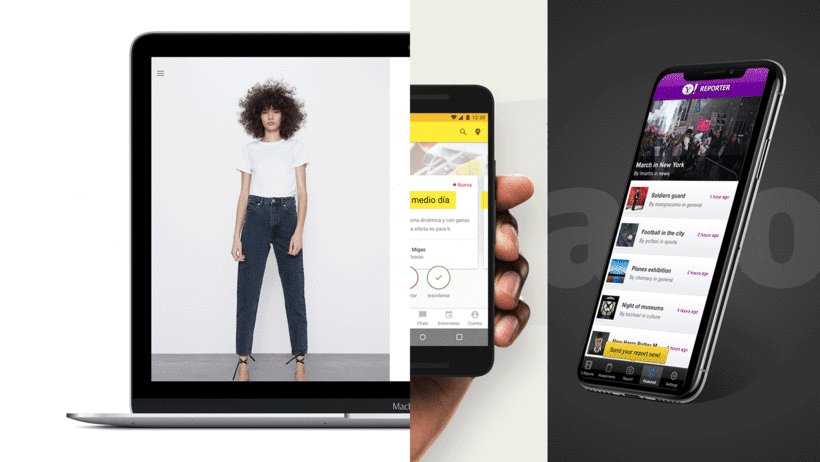
Te recomendamos que también consultes los otros cursos de Javier en Domestika: Diseño de interfaces con Sketch y Diseña una App deliciosa.

¿Qué incluye este curso?
TABLA DE CONTENIDOS DEL CURSO
-
U1Introducción
-
U2Design Systems
-
U3Las bases de tu design system
-
U4Diseñando el sistema
-
U5Comunicación y colaboración
-
PFProyecto final
Comenzarás este curso conociendo a Javier, sus proyectos e influencias a lo largo de su carrera, así como una introducción a los principales conceptos de Design Systems.
Luego, descubrirás los beneficios de Design Systems para ti y tu equipo de trabajo, y verás todas las partes que componen un sistema, incluyendo: los principios de tu diseño, la guía de estilo, los elementos sueltos y componentes de la interfaz, el repositorio del código y la documentación.
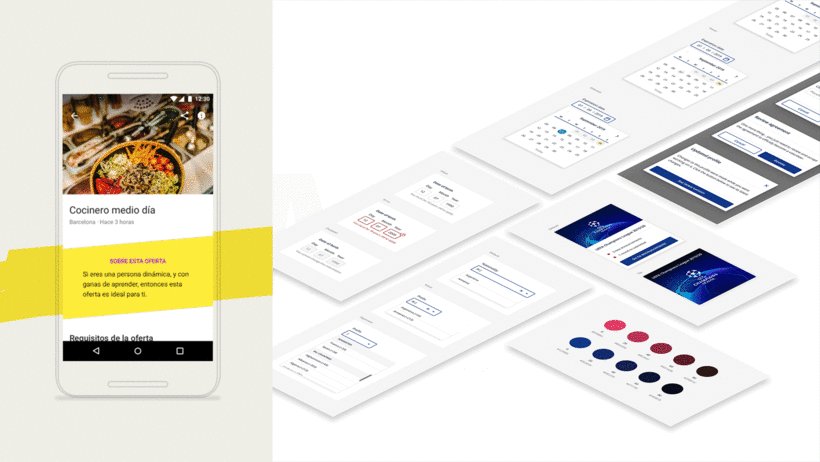
Javier te enseñará a identificar el propósito de tu sistema según el contexto del producto y te mostrará cómo utilizar los criterios que guían tu diseño para establecer las estrategias de tu proyecto. Te ayudará a crear una guía de estilo definitiva para tu interfaz.
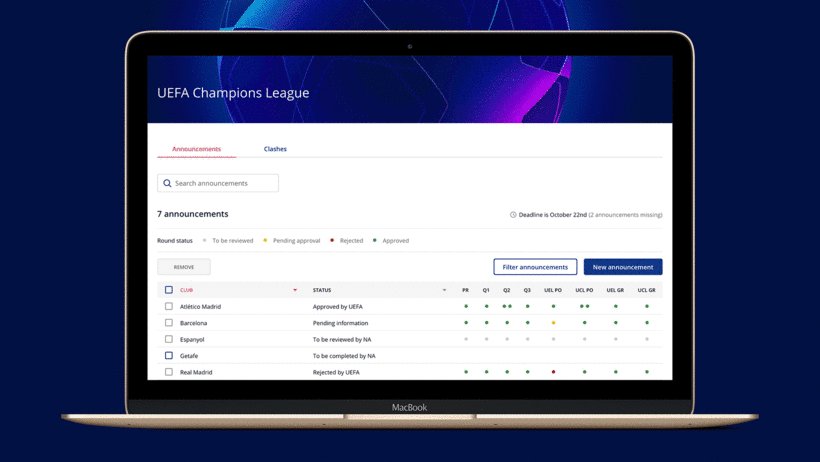
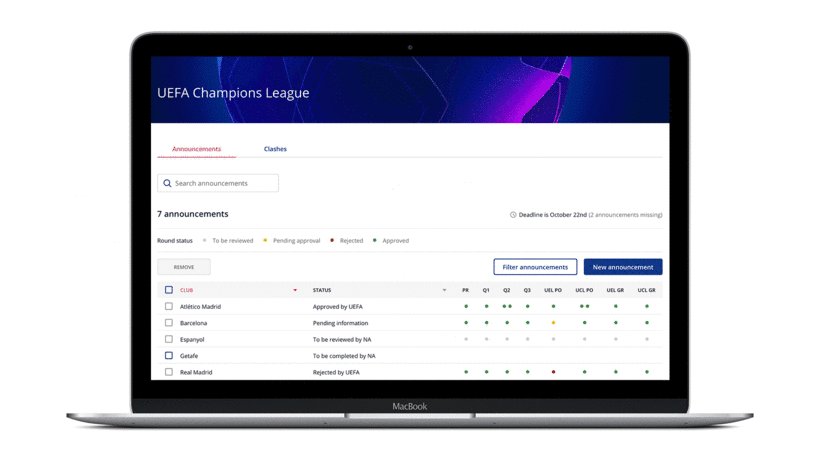
¡Ponte a trabajar! Usando el software Figma, diseñarás los elementos sueltos, componentes, patrones y prototipos de la pantalla principal en diferentes formatos.
Para concluir, trabajarás con los elementos de comunicación y colaboración para que tu sistema de diseño tenga una evolución controlada y respaldada por todos los miembros del equipo.
Javier te enseñará sobre la importancia de los Design Tokens y cómo documentar la evolución de tu sistema. Te mostrará cómo diferenciar un trabajo en progreso de uno ya completado y te aconsejará sobre cómo trabajar con los diferentes perfiles dentro de un equipo.
¿Cuál es el proyecto del curso?
Diseñarás la página principal de un sitio web de viajes, en 3 tamaños diferentes.

A quién está dirigido?
A diseñadores de interfaces que quieran construir un diseño organizado, coherente y consistente para sitios web y aplicaciones.
Requisitos
Deberás tener conocimientos básicos de Figma, incluida la creación de estilos, componentes y funciones de Auto Layout, así como familiaridad con el diseño de interfaces.
En cuanto a los materiales, necesitarás un ordenador con el software Figma instalado.

Peso: 1.2GB

Muchas gracias por el aporte, saludos.
Muchas gracias
Gracias!