Introducción a Figma ##Donadores

Introducción a Figma ##Donadores

Aprende a utilizar desde cero la herramienta más eficiente para el diseño de prototipos y descubre un mundo de posibilidades para el desarrollo web
Domestika Basics · 6 cursos incluidos
-

Curso 1: Conceptos básicos de Figma
Por Arturo Servín
Descubre la interfaz y aprende las funcionalidades principales del programa
-

Curso 2: Aplicación de texto y color
Por Arturo Servín
Aprende a insertar y editar textos y librerías de color para reutilizarlos en tus sistemas de diseño
-

Curso 3: Elementos de diseño
Por Arturo Servín
Incluye imágenes en tu documento y utiliza las herramientas de diagramación para crear tarjetas de información
-

Curso 4: Componentes: uso y ventajas
Por Arturo Servín
Aprende a construir un sistema sencillo de componentes maestros, booleanos y variables
-

Curso 5: Sistemas de diseño
Por Arturo Servín
Descubre la importancia de los sistemas de diseño en el proceso de construcción de un prototipo
-

Curso 6: Construcción de un prototipo
Por Arturo Servín
Aprende a enlazar las diferentes pantallas y añadir interacciones y animaciones a tu prototipo
En la actualidad, las páginas web y las aplicaciones móviles son el espacio perfecto para conectar las marcas con sus clientes. Según el diseñador web Arturo Servín, también conocido como Monky, Figma es la herramienta más eficiente para diseñar prototipos de interfaces gráficas. Descubre cómo trabajar sin restricciones técnicas y con libertad creativa para llevar el desarrollo web al siguiente nivel.
En este Domestika Basics formado por 6 cursos, Arturo Servín te enseñará a utilizar Figma desde cero. Si deseas profundizar en las técnicas y métodos que ha ido aprendiendo a lo largo de su carrera profesional, puedes consultar sus cursos anteriores: Diseño web responsive con Adobe Muse, Adobe Photoshop para diseño web, Introducción a Adobe XD para aplicaciones móviles y Diseño web responsive con Adobe Dreamweaver.
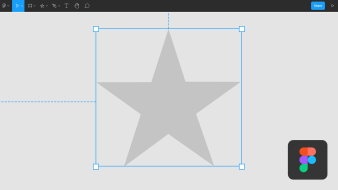
En el primer curso, tu profesor te presentará la interfaz del programa, los plug-ins y las herramientas principales, como las capas y formas. También practicarás con la creación de iconos.
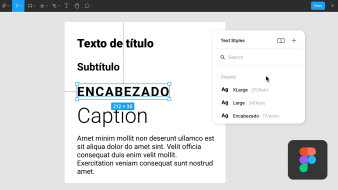
Seguirás aprendiendo cómo insertar y editar textos. Además, explorarás con colores y efectos visuales para potenciar y dar personalidad a tus futuros proyectos.
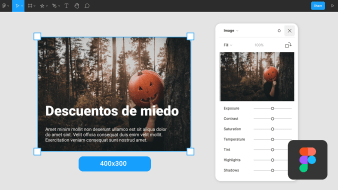
Las imágenes serán el foco del tercer curso. Arturo te mostrará cómo aplicarlas, usar máscaras y retículas de diagramación. Verás cómo crear tarjetas básicas y avanzadas de información.
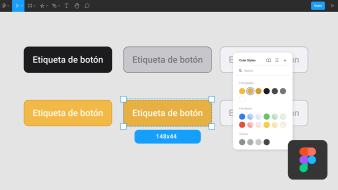
A continuación, en el cuarto curso, tendrás la oportunidad de construir, editar y activar múltiples componentes, considerando los maestros, booleanos y variables.
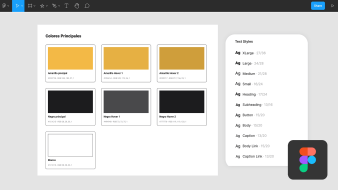
Pasarás al quinto curso para conocer la importancia de los sistemas de diseño. Arturo te explicará paso a paso cómo establecer una guía de estilo tipográfico, otra de color y cómo implementar una librería de componentes.
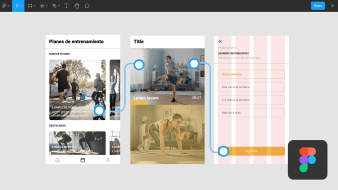
En el sexto y último curso, aprenderás qué es un prototipo y cómo crear uno con interacciones y animaciones. Para terminar, Arturo te guiará para hacer un proyecto en colaboración con un equipo y clientes.
Requisitos técnicos
-
- ⦁ Un ordenador con sistema operativo Windows 8.1 o superior o sistema operativo MacOS Sierra o posterior.
-
- ⦁ Navegadores web Chrome 64 o posterior, Firefox 78 o posterior, Safari 11.1 o posterior.
-
- ⦁ Tarjeta de video con 1 GB de memoria GPU o superior.
-
- ⦁ 4 GB de memoria RAM como mínimo.
-
- ⦁ Tener una cuenta de Figma, puedes utilizar la versión gratuita o descargar la versión de escritorio.
-
- ⦁ Conexión a internet de 20 MB como mínimo.

205
1.6 GB

¿Cómo puedo obtener el enlace para estos cursos?