Introducción a la programación en JavaScript

Introducción a la programación en JavaScript

Iníciate en el lenguaje de programación esencial para la creación de webs interactivas
JavaScript es considerada la «tercera parte de la web» y el lenguaje de programación diseñado para agregarle una capa de interactividad a cualquier página web. En conjunto con HTML y CSS forman los tres lenguajes de programación más importantes.
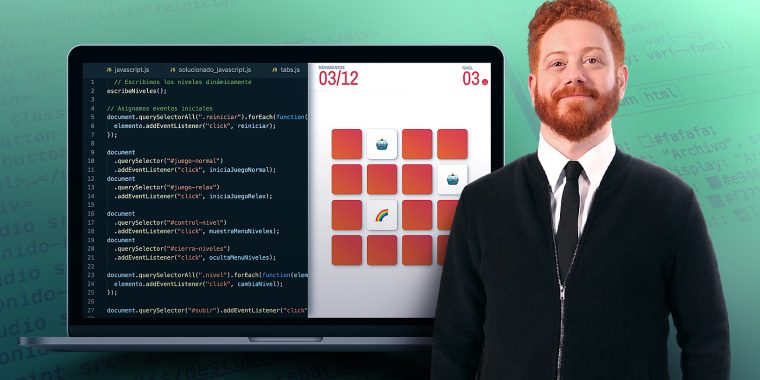
Este curso es una introducción a JavaScript, partiendo desde lo más básico —sintaxis y variables— y progresivamente irás ampliando conocimientos —condicionales, arrays, loops, eventos—utilizando un juego de Memory que irás mejorando poco a poco de la mano de Javier Usobiaga, diseñador web y fundador del estudio Swwweet con más de 10 años de experiencia.
Si este es tu primer acercamiento al diseño web, es recomendable que hagas antes el curso, también de Javier Usobiaga, de Introducción al Desarrollo Web Responsive con HTML y CSS.

¿Qué incluye este curso?
TABLA DE CONTENIDOS DEL CURSO
-
U1Introducción
-
U2Empezando con JavaScript
-
U3Primeras interacciones
-
U4Una baraja de cartas
-
U5Un juego de Memory
-
U6Sube de nivel
-
U7Librerías y recursos
-
PFProyecto final
Empezarás conociendo a Javier, su trabajo y sus influencias en el mundo del diseño y desarrollo web.
Entenderás qué es JavaScript, para qué funciona y por qué es uno de los lenguajes de programación básicos de la web, junto a HTML y CSS. Aprenderás a configurar tu editor de código para trabajar de manera más cómoda y, luego, verás cómo incorporar JavaScript a una web.
Tus primeras interacciones con JavaScript involucrarán variables, funciones, eventos y loops, que aprenderás a escribir junto a otras funciones básicas complementarias de JavaScript.
A partir de aquí, empezarás a diseñar tu juego de Memory, empezando por el array, o listado de valores, que representa la baraja de cartas que integran el juego.
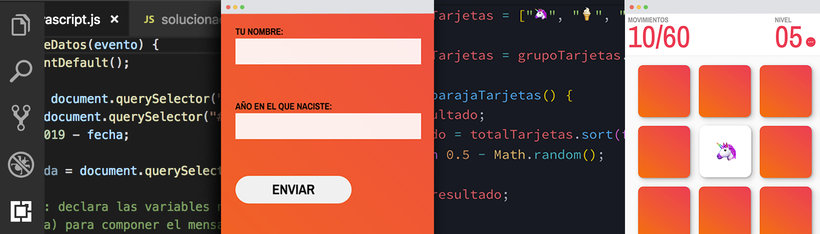
Añadirás eventos y azar al reparto de cartas para ir introduciendo dificultad en el juego.
Lo siguiente será agregar el primer elemento de interactividad a tu juego de Memory: marcar como erróneo o correcto el par de cartas seleccionado. Poco a poco irás creando funciones que resuelvan una parte concreta del script, como el acierto, el error, entre otros, y también, gestionando feedback ante dichos aciertos y errores.
Siguiendo el incremento de dificultad, añadirás un cronómetro, niveles de juego, efectos de sonido y nuevos detalles a la interfaz del juego.
Por último, harás un repaso de las diferentes librerías y recursos que complementan JavaScript, como jQuery, React y Vue.
¿Cuál es el proyecto del curso?
Realizarás una mejora —nuevas reglas, correcciones, efectos— sobre el juego de Memory que crearás a lo largo del curso.

A quién está dirigido?
A cualquier persona con interés por el diseño web y que tenga conocimientos básicos de HTML y CSS.
Requisitos
Necesitarás conocimientos básicos de HTML y CSS, además de un ordenador y un editor de código.


Muchas gracias. aun descargando!! Saludos y quetengan excelente domingo