Layout web con CSS Grid, Flexbox y otras técnicas modernas

Layout web con CSS Grid, Flexbox y otras técnicas modernas

Descubre las nuevas retículas y otras formas de diseñar una web con CSS Shapes, variables y efectos parallax
La web vive en un cambio constante y con la llegada de CSS Grid y Flexbox, las reglas del juego volvieron a cambiar. Javier Usobiaga –diseñador web, desarrollador FrontEnd y confundador del estudio Swwweet– tiene 13 años de experiencia creando diversos proyectos para clientes como el Ayuntamiento de Barcelona, y con su amplia experiencia, te invita a descubrir las técnicas y herramientas más modernas que están revolucionando al sector.
Si en el curso de Introducción al Desarrollo Web Responsive con HTML y CSS, ya te iniciaste en el mundo del web responsive, en este aprenderás diversas técnicas avanzadas con herramientas como CSS Grid, Flexbox, CSS Shapes, las viewport units, las variables de CSS, las transformaciones 3D o los efectos tipo parallax.

¿Qué incluye este curso?
TABLA DE CONTENIDOS DEL CURSO
-
U1Introducción
-
U2Dando forma al layout
-
U3Layout en una dimensión con flexbox
-
U4Layout en dos dimensiones con CSS grid
-
U5CSS grid avanzado
-
U6La tercera dimensión: profundidad y efectos en scroll
-
PFProyecto final
Lo primero que harás será conocer a Javier Usobiaga, su trayectoria profesional y sus proyectos más destacados.
Empezarás aprendiendo a darle forma al layout con las unidades relativas al viewport units, la propiedad de object-fit y cómo distribuir texto en columnas con CSS columns. Verás cómo las formas de la web pueden dejar de ser rectangulares con clip-path y CSS Shapes y además, aprenderás a optimizar tu código con las variables nativas custom properties.
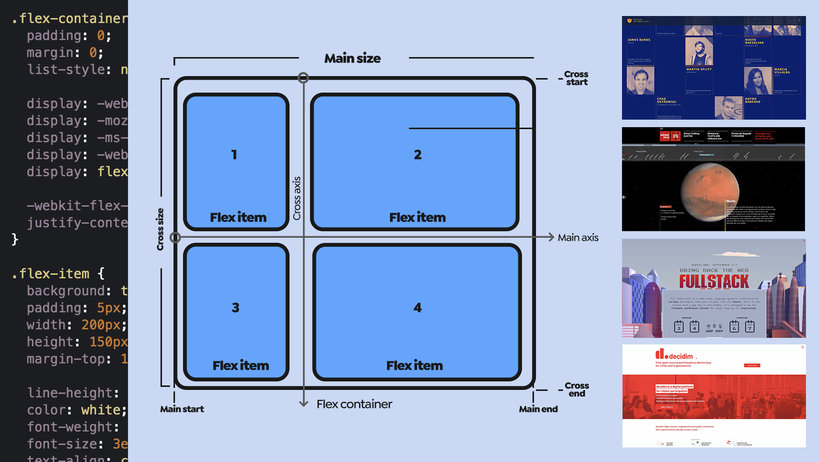
Descubrirás la revolución que ha supuesto Flexbox en el mundo del layout web. Javier te enseñará todas las posibilidades de alineación de elementos. Para ello, te explicará las propiedades del contenedor y del contenido, y las capacidades de alineaciones con un eje principal, uno cruzado y ejes alternativos.
Continuarás descubriendo las nuevas reglas del juego con CSS Grid cambiando por completo la forma en que estructuras tu código y planteas el layout. Aprenderás algunas funciones de retícula, las propiedades de distribución y tamaño y cómo puedes plantear una retícula que se adapte a diferentes tamaños de pantalla con las funciones repeat y minmax.
Javier te explicará más técnicas avanzadas con CSS Grid sobre las áreas de retícula, la alineación y orden, anidación y por medio de un ejemplo, verás cómo puedes usar Grid y Flexbox de forma combinada en un proyecto.
Conocerás brevemente las transformaciones 3D con un ejemplo práctico de profundidad y efectos en scroll para finalmente ver proyectos, ejemplos y recursos seleccionados por Javier para que te sirvan de inspiración.
¿Cuál es el proyecto del curso?
Realizarás un ejercicio libre con una o varias de las técnicas aprendidas. Javier realizará una página informativa sobre la conquista del Polo Sur, tú puedes elegir la temática y el proyecto que quieras.

A quién está dirigido?
A cualquier persona que tenga interés por el diseño y las técnicas modernas de layout con CSS Grid, Flexbox y otras técnicas modernas.
Requisitos
Para realizar este curso es necesario tener conocimientos sólidos de HTML y CSS, un ordenador y un editor de código.

443

Hola, quise descargar y pasó el tiempo en MEGA, se cayó links
resubido y descargado, muchas gracias!